WordPress ファビコン設定完全ガイド
1. ファビコンとは?
ファビコン(Favicon)とは、ウェブサイトを識別するための小さなアイコンです。ブラウザのタブやブックマークバーに表示され、ブランドの認知度向上に役立ちます。
2. ファビコンの重要性
ファビコンはユーザーがWebサイトを識別しやすくし、プロフェッショナルな印象を与えます。また、ブックマークの際にも視覚的な区別がつきやすくなります。
3. WordPressでファビコンを設定する前に
ファビコンは通常、512×512ピクセルのPNG形式で用意されることが推奨されます。デザインが明確で簡潔なものを選びましょう。
512×512で見ると下記のようになってます。ファビコンになっても覚えやすい見た目になっていると思います。

4. WordPress管理画面でのファビコン設定
4.1 ダッシュボードにログイン
まずWordPressのダッシュボードにログインします。
4.2 外観 → カスタマイズ
ダッシュボードのメニューから「外観」を選択し、「カスタマイズ」に進みます。

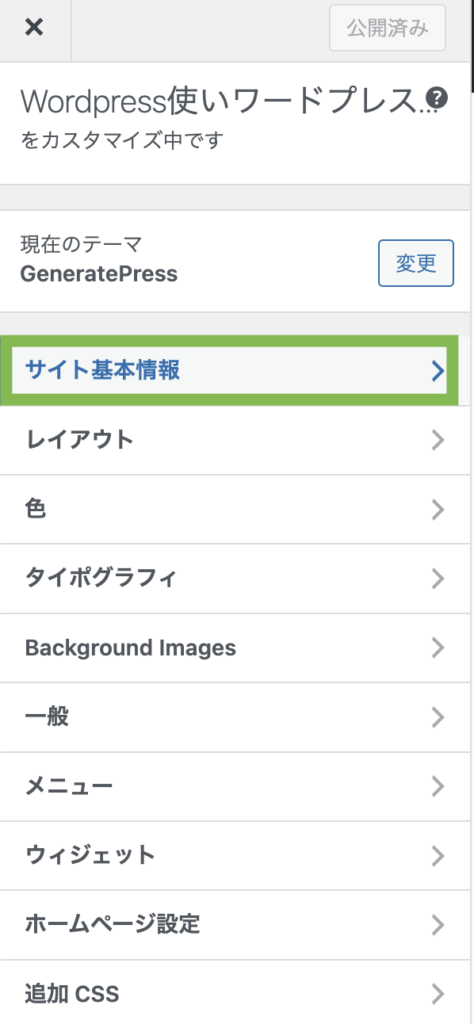
4.3 サイト基本情報
「サイト基本情報」のセクションを開きます。「サイトアイコン」または「ファビコン」として表示される部分があります。


4.4 ファビコンのアップロード
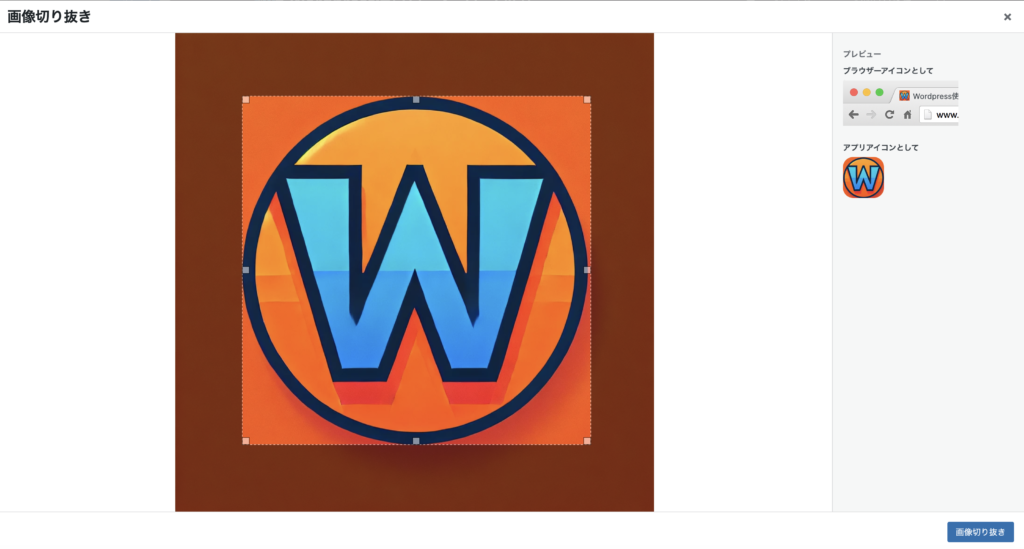
「サイトアイコンを選択」をクリックし、用意したファビコン画像をアップロードします。適切にトリミングや調整を行った後、「公開」ボタンを押して完了です。

5. プラグインを利用したファビコン設定
より細かい設定が必要な場合や、複数のアイコンサイズが必要な場合には、プラグインを使う方法もあります。例えば、”All in One SEO”や”Custom Favicon”のようなプラグインを利用すると便利です。
6. よくあるトラブルシューティング
6.1 キャッシュの問題
設定したファビコンがすぐに反映されない場合は、ブラウザのキャッシュをクリアする必要があります。また、キャッシュ系プラグインも更新しましょう。
6.2 サイズとフォーマット
ファビコンが正常に表示されない場合、ファイルのサイズやフォーマットをチェックしてください。特にサイズは適正であることを確認する必要があります。
7. まとめ
WordPressでファビコンを設定することは、簡単かつ効果的にサイトのブランドを強化する方法です。適切なサイズやフォーマットでファビコンを用意し、管理画面やプラグインを活用して設定を行いましょう。ユーザー体験の向上やSEOの改善にも繋がりますので、ぜひ設定を検討してください。
















